My Portfolio Site Journey - My WordPress Beginnings
Published 20 August 2018 in websites
Something all web designers or developers can relate to is the need to have the perfect portfolio website. I am no stranger to this nagging feeling, so I have also gone through numerous iterations of my website in the past three or so years since I took a deep interest in programming. In this series of posts, I'm going to take a trip down memory lane to show you (almost) every stage of what my portfolio site looked like throughout the years - for fun and also because it may reassure you that you're not alone in this struggle to create your perfect personal website.
The WordPress Days
As you can tell from the title, this post will detail my early (failed) attempts at making a portfolio with the WordPress CMS. When I first got interested in front end, I understood the basics of HTML, CSS, and Javascript, but for some reason I couldn't put together a page that actually looked good - and that was because I didn't have enough practice yet and had no understanding of design. I also really liked writing and thought that documenting my learning in the form of a blog would be a really cool thing to implement into my portfolio, too. So, I found that an easy solution to this was to make my portfolio site using WordPress.
I played around with many free themes from the WordPress theme directory, going crazy with plugins and plugging or deleting different bits of HTML and PHP in the editor, but mostly playing with CSS in the custom CSS section of the customizer.
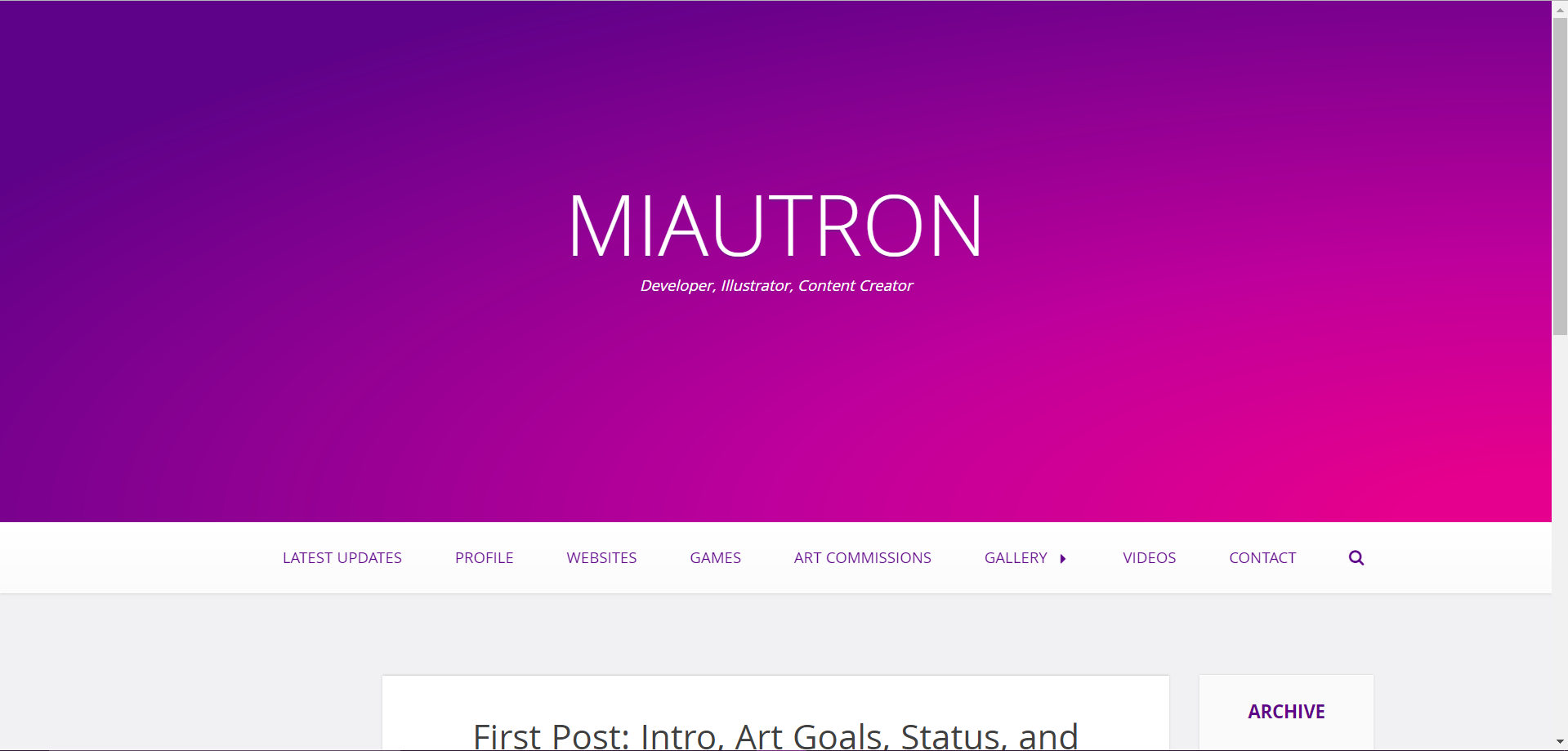
Version 1.1.0 - Early 2017

I'm not 100% certain, but I think this is a screenshot of my first ever WordPress portfolio site. The theme I used then was a very simple theme called jinn by freelance graphic designer and WordPress developer Aaron Snowberger who uses the theme on his own portfolio site.
As you can see, my blog now looks pretty similar to the first theme I ever used on WordPress, so I'm still very much a fan of large white titles on simple gradient backgrounds!
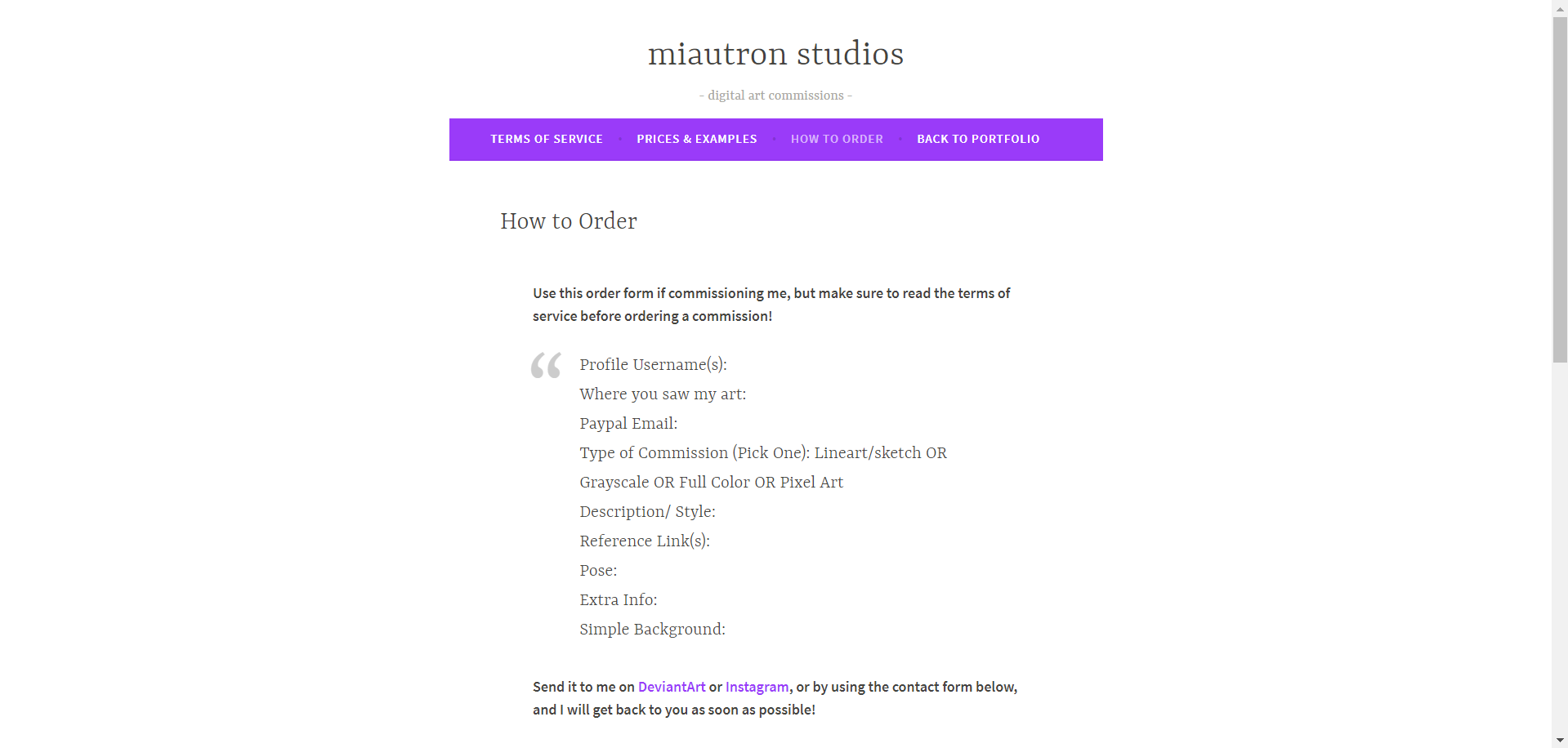
Version 1.1.5 - Early 2017

This second site was the counterpart to my main portfolio site, and it operated as a services page where people could order illustration commissions from me. I distinctly remember that this was the first time I used a subdomain, too. This more simple site used the Automattic Dara theme.
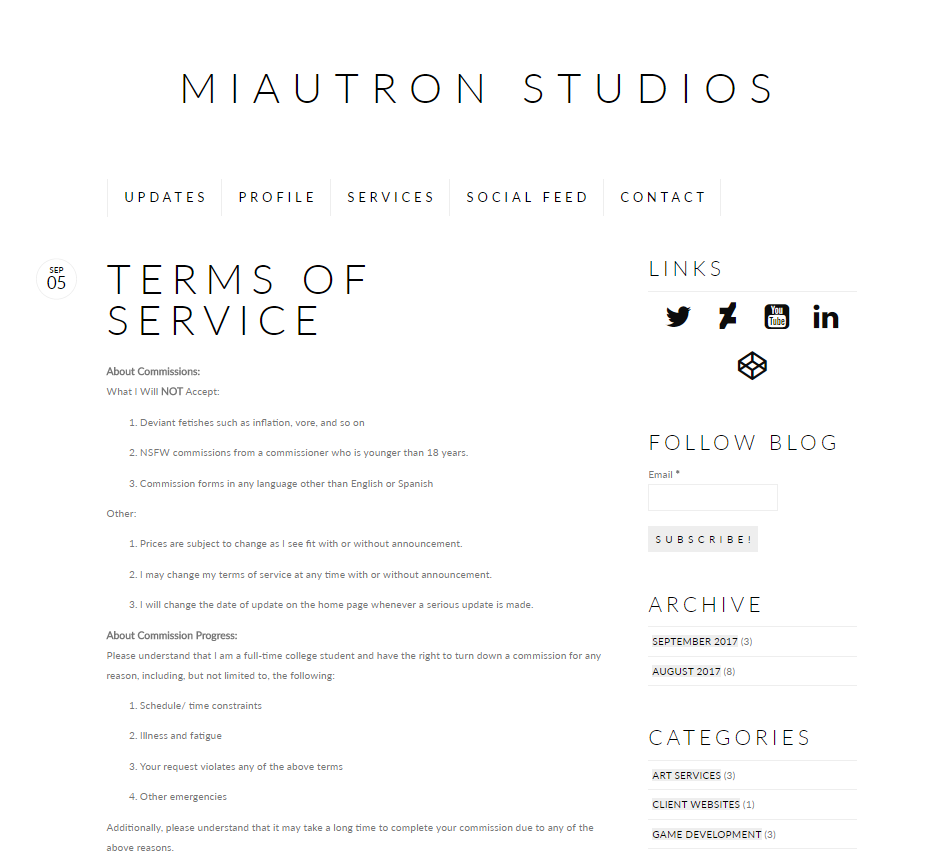
Version 1.2.0 - Early 2017

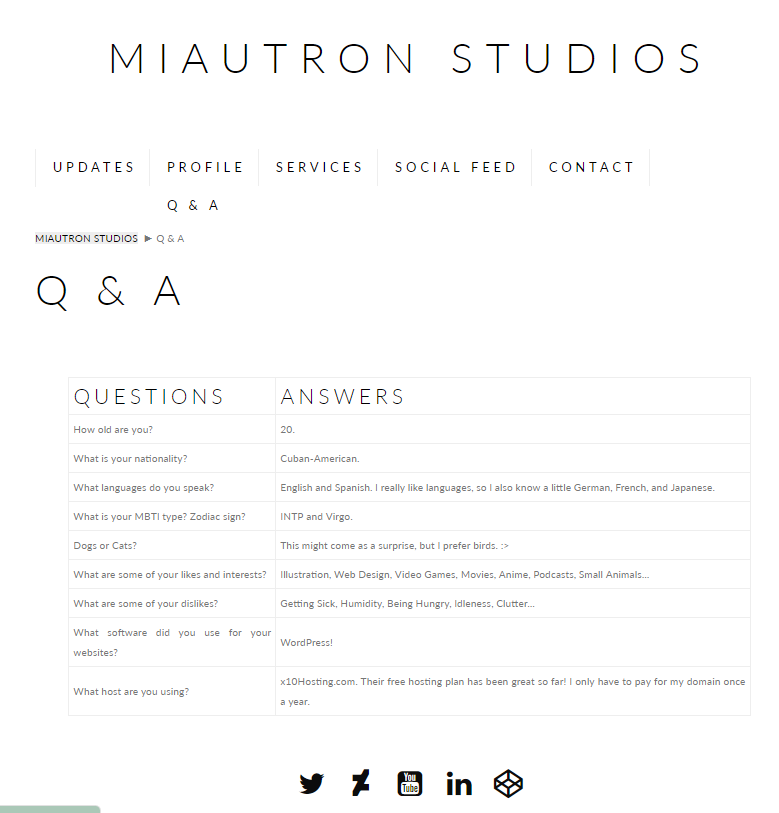
Soon, however, I went through a phase where I wanted a site that was as minimalistic as possible because I thought that was "in". I found this very elegant theme called Simplenotes by Carla Izumi Bamford, who has many other interesting minimalist designs I recommend checking out for inspiration. Unfortunately her website appears to have gone down shortly before me writing this post, and it was one of the first to inspire me to try web development. I don't know what the situation is, but hopefully she comes back to continue sharing her work with us!

My old about page, which I totally stole from Carla

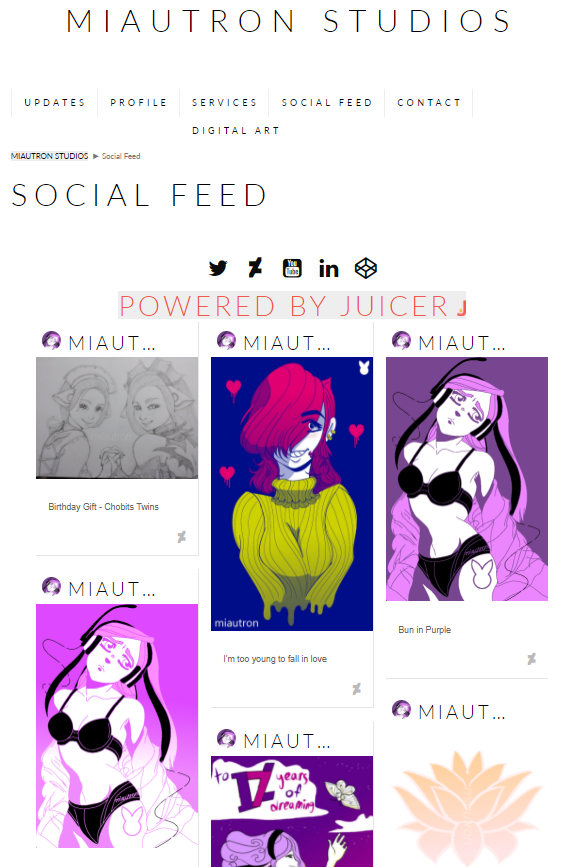
Experimenting with the Juicer social media feed plugin
Version 1.3.0 - Mid 2017

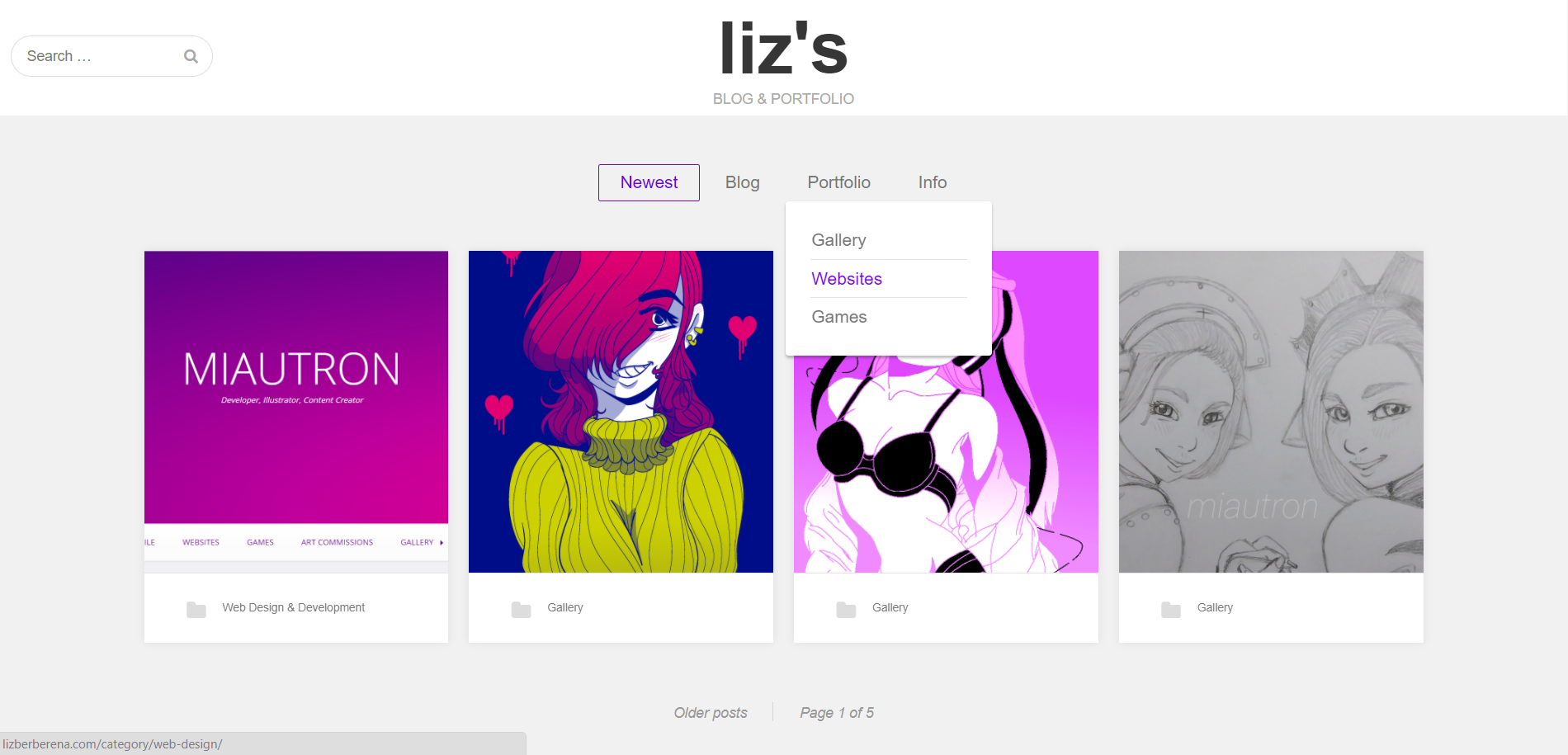
I soon got bored of minimalism, so my third portfolio was much more focused on art because I wanted the focus this time to be images. I decided a simple grid-based theme would be the way to go, so I used the GK Portfolio theme by GavickPro. At this point, I learned how to make a child theme using some online tutorials and made my first child theme because of how how much I customized the theme's CSS.
A tile-based theme still remains one of my favorite theme design ideas, so it has carried on to my current portfolio site for which I have a lot of fun creating preview graphics.
Conclusion
Several things made me quit using WordPress in the beginning including the steep learning curve for me and the dissatisfaction of not getting very good results due to my limited understanding of the software. In addition, I made the mistake of having purchased a hosting package from a shady host that charged way too much for criminally bad service. I couldn't access my own site more than 50 times or it seemed like that would crash the server from overload! Some services I would advise you to stay away from for your safety and the quality of your web hosting experience would be 24hosting.com and 000webhost.com.
Instead, I highly urge you to play around with WordPress first on a free host like x10Hosting.com or a local install. There are many blog and video tutorials online that can teach you how to install WordPress locally such as this one on WPBeginner, and I may even touch on it myself later at some point on here. Just remember that if you want to go serious with WordPress, make sure you have content to write about and go with a known and reputable paid hosting service like Namecheap.com.
Many people, like the creators mentioned in this post, use WordPress for their portfolios, business sites, and blogs. This very blog runs on WordPress, so despite how negative I may have seemed in this post (and I apologize if I did!), I have actually never stopped loving WordPress. No matter how hard something may seem in the beginning, it's worth going back to try again when you're ready. So, with that being said, I highly recommend giving WordPress a try!
Resources
WordPress resources:
- WordPress.org, home of the open source CMS and its community
- WordPress.org Theme Directory
- x10Hosting.com, a free hosting service for minimal traffic
- "How to Install WordPress Locally on your Windows Computer with WAMP" on WPBeginner
- Namecheap.com, a good paid hosting service and DNR
WordPress themes and their creators mentioned in order:
- jinn by Aaron Snowberger
- Dara by Automattic
- Simplenotes by Carla Izumi Bamford
- GK Portfolio by GavickPro
Image credits:
- Screenshots from my old websites
Edits:
- November 24, 2018: Found three screenshots from early 2017 version 1.2.0! Removed Simplenotes theme preview image.
