My Portfolio Site Journey - Later Github Days
Published 18 September 2018 in websites
Welcome to part 3 of my portfolio site journey! There will probably be many more parts in the future, but these are the most recent and current versions of my portfolio site. I hope you've found my documenting of my learning journey helpful in some way, and I hope that you start or continue your own!
The Later Github Days
One of the biggest developments in this time period was that I learned to use Jekyll, a modular static site generator that drastically reduced the number of files and code I needed from the last portfolio site design in the second part of this series. Using Jekyll, I can run my site locally from my computer, and this method of coding is so fast and easy that it's the method I still use currently when making websites from scratch.
Version 3.1.0 - Early 2018

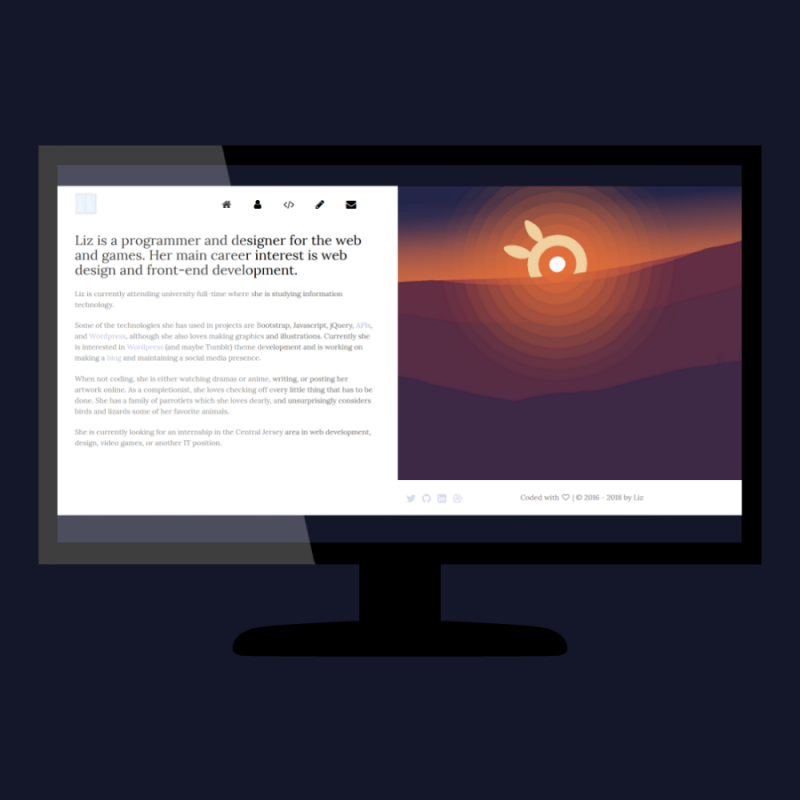
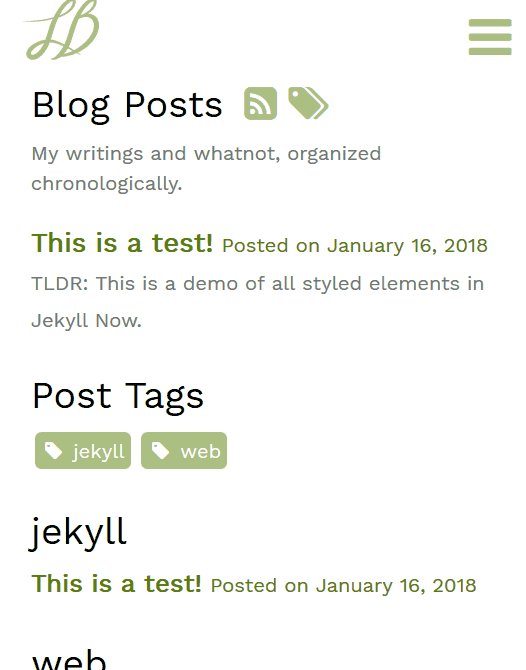
I was really proud of the portfolio site that I worked on in the winter of 2017 into early 2018. For this design, I was inspired by the clear and elegant double panel look of front-end developer Kathryn McClintock's small resume site. I combined this design with an original Z-shaped design, wherein the right panel would have a large photo of me, the left panel would be scroll-able, and the legs of the Z would have the navigation menu on the left panel and links to my social media on the right panel. I learned how to better use the Bootstrap grid layout system, how to use background properties on images, how to change icons into words, how to make scrolling content boxes, and the awesome Jekyll site generator, which I also used to make my own little blog page complete with tags. I also focused on making my website mobile-ready with a dropdown button menu that only appeared when the browser became a certain width.
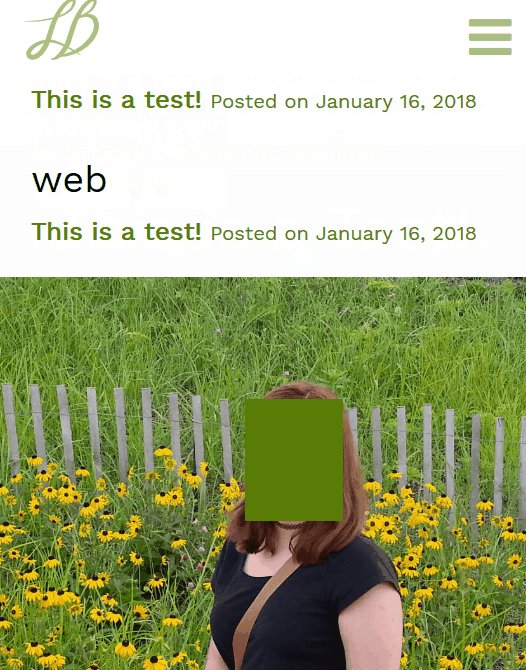
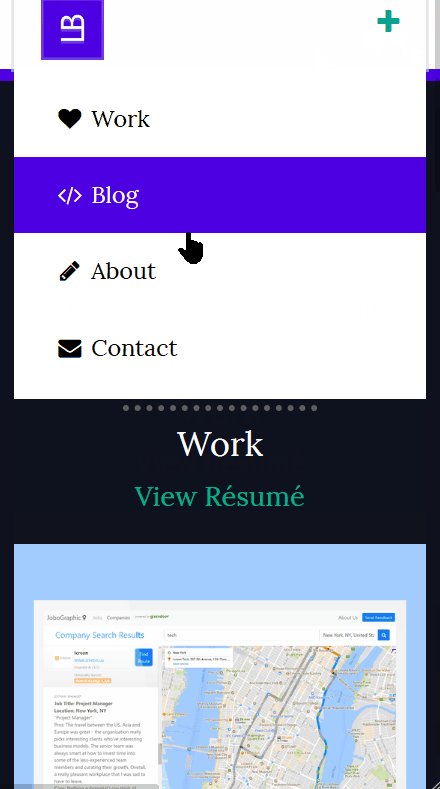
I was really excited when I made this site, so here are some GIFs of me showing it off in its first complete look. I only picked that shade of green because it matched the foliage in that photo, okay!

The work page made me especially happy.

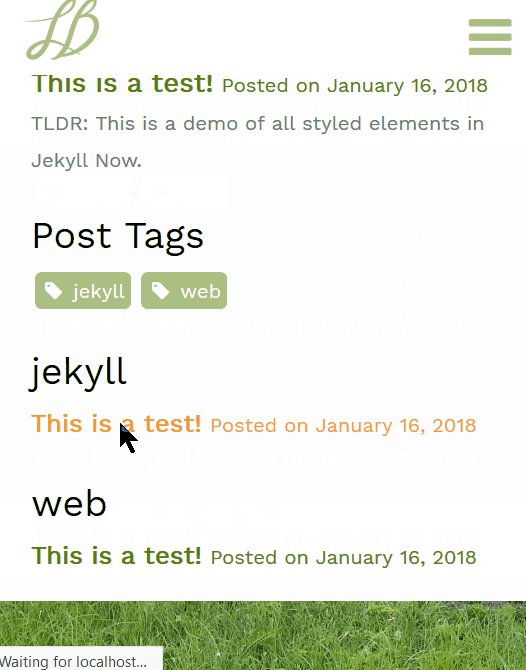
Freaking out because I figured out tags
Version 3.2.0 - Mid 2018


Yes, I made these just for this post.
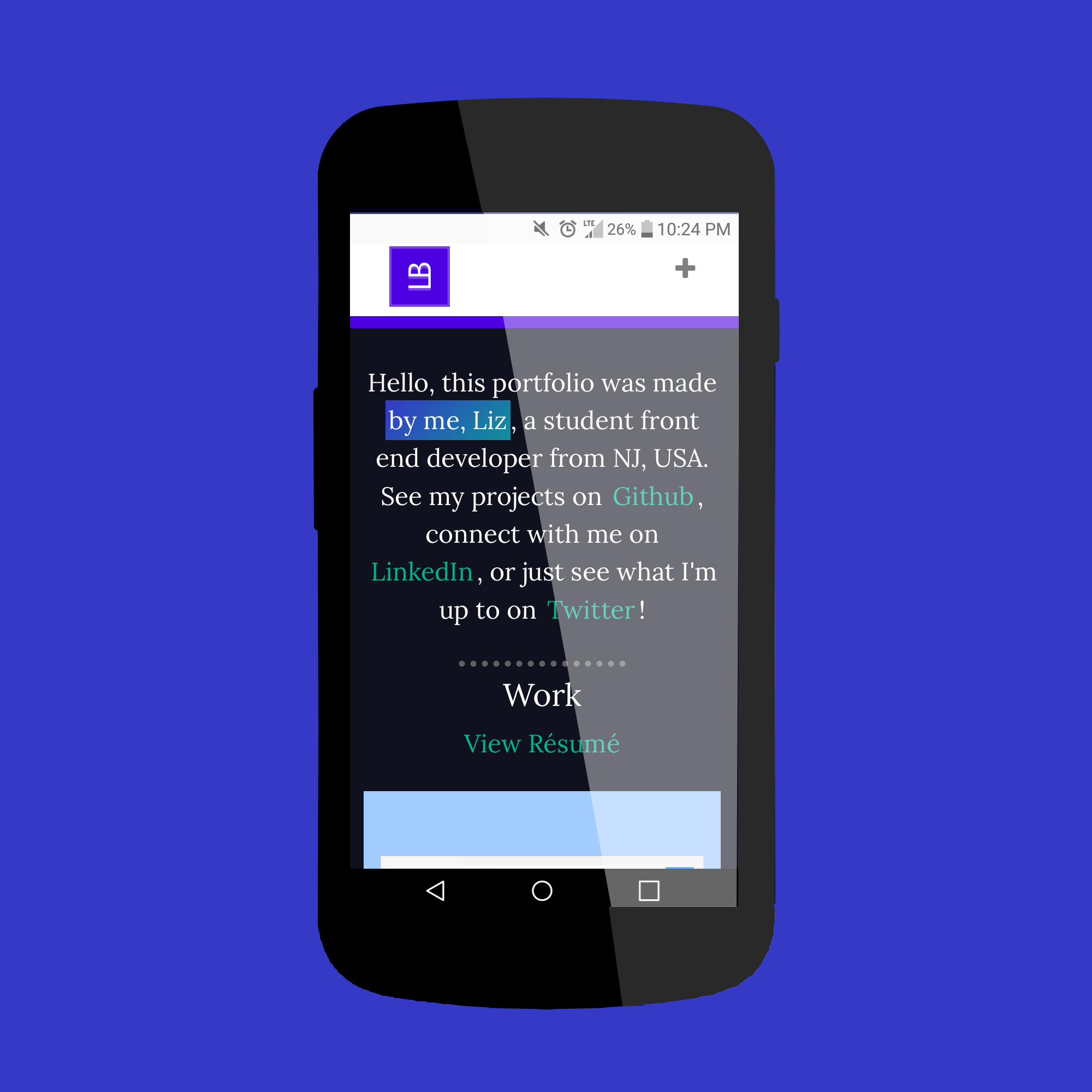
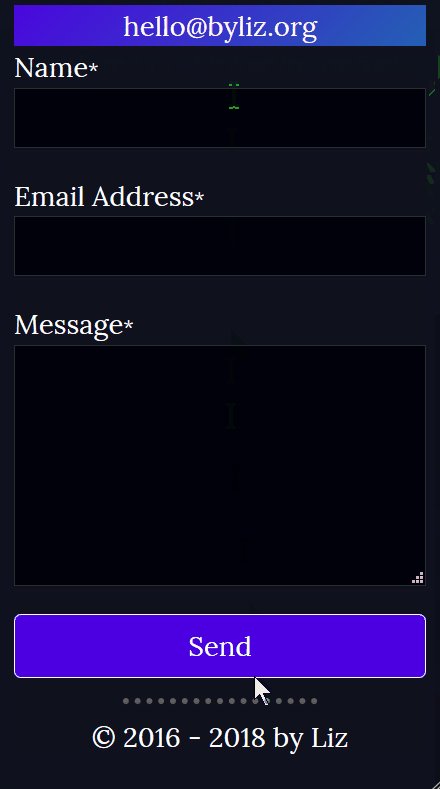
And finally, this is my current portfolio, and it's the design I've been happiest with by far. For this one, I wanted to go as simple as possible and once again used my graphics to preview my projects, a dropdown button for the mobile navigation, and Jekyll. I also learned how to make custom tooltips and a cute CSS gradient animation for the special link to my blog. Instead of using a white theme, I went for a kickass dark theme because I find it to be much easier on the eyes. Here is also where I changed my logo colors from blue and gold to blue-violet and turquoise.
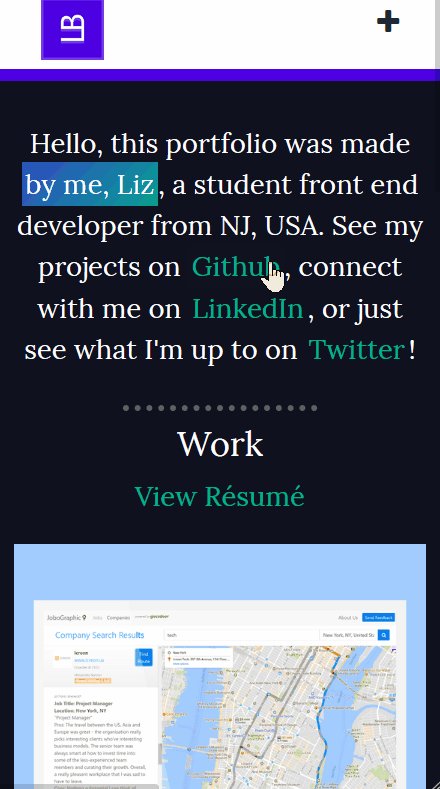
Here's the mobile site in action:

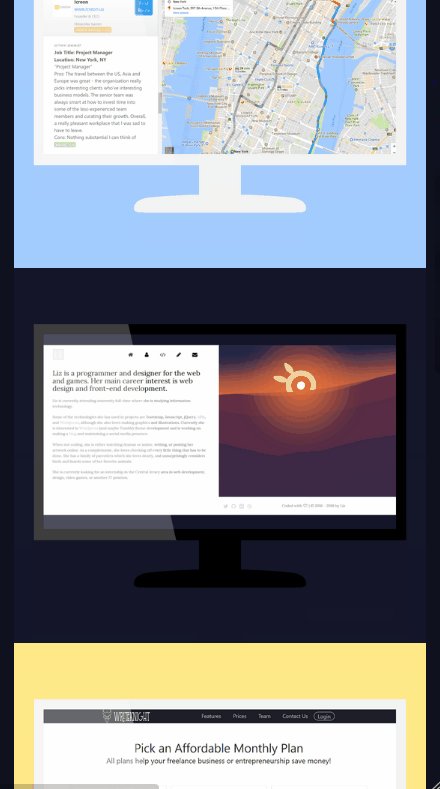
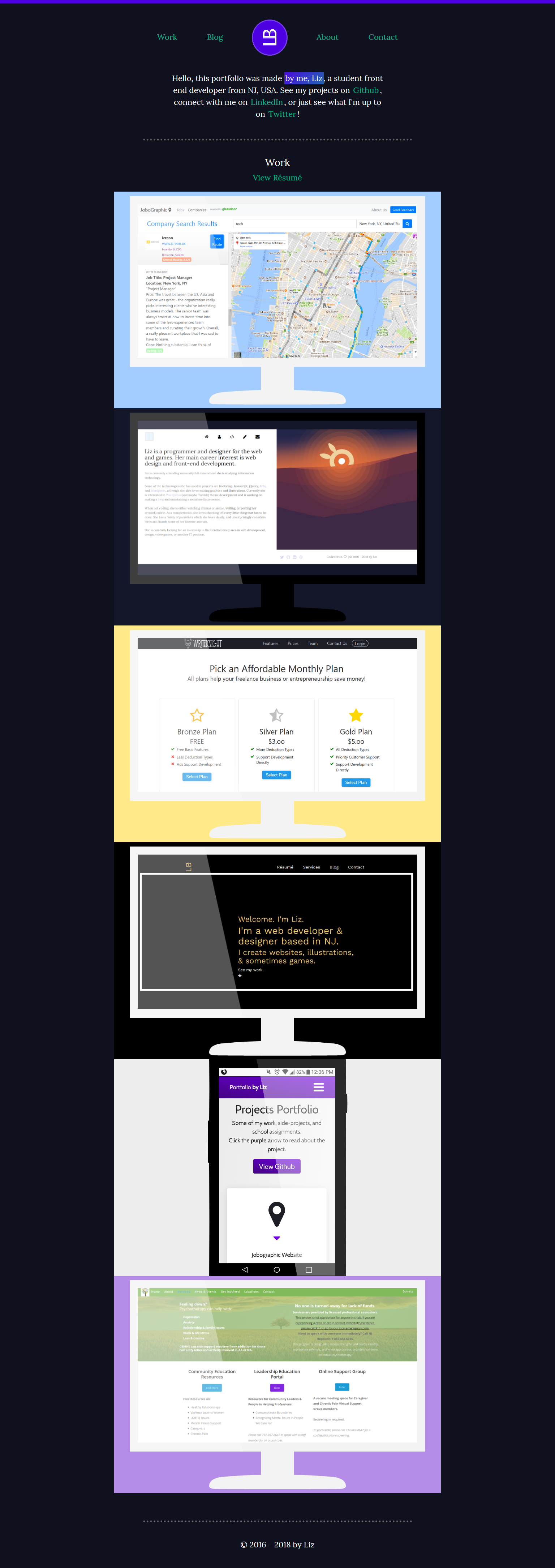
Here's a screenshot of the entire landing page with graphics of all my best projects thus far:

The Future
One thing I'm not satisfied with is how my project items are displayed. I would love to learn how to make a mosaic gallery work on my site, and then I could use that for some future projects I have planned! Also if I could come up with an idea for a more eye-catching landing page, that will be in my plans, too, but it's not really a priority. My main objective is to create something smooth, easy to use, and content-rich. I will also probably be keeping my new colors.
Resources
Helpful resources I used:
- Jekyll Static Site Generator
- Jekyll Windows Installation Tutorial by @juthilo
- FireShot Screenshot Extension
- Bootstrap Reference
- Jekyll Blog Tag Tutorial by Long Qian
- CSS Overflow Property (to make scrolling content boxes)
- Cool CSS Gradient Animation by Manuel Pinto
Inspiration:
Images:
- All screenshots and GIFs of my websites by me
