7 Portfolio Site Tips I Learned Through Observation
Published 28 July 2018 in websites
If you're like me, then you probably can't stop looking for ways to make your professional brand look better online, and a solid way to show off your brand online is with an online portfolio showing off your work and projects. Doing this on a budget, however, is probably a top priority while you go through college. These are just seven things I've learned while observing professionals online that have allowed me to make my portfolio sites for little to nothing.
Tip #1: Don't pay for hosting (yet)!
If you're not very well known, chances are your portfolio won't be getting a lot of traffic, and you don't need premium support. There are a few free hosting options out there that can be highly customized to suit various needs. Some free hosts I have used that can be customized professionally are Github Pages, x10Hosting, and Tumblr. Note that these all have their limitations, but these can be worked around with some creative thinking.

The Github Pages landing page
Github Pages is great if you want to make a static blog portfolio, and although the setup for more advanced customization is a bit involved and requires some web programming experience and knowledge of their Jekyll site-generator, there are tools out there to make the set-up a little easier.

The x10Hosting.com homepage
x10Hosting, on the other hand, is both great for your own coded websites or an installed WordPress site since this host, unlike Github, also supports non-static languages like PHP. Its domain capabilities are worse than those of Github, and you have to sign in every month to avoid having your free account terminated, but nevertheless it's great for hosting WordPress sites and other code that is dependent on PHP so long as they don't receive a lot of traffic.

The Tumblr.com homepage
Lastly, you may be surprised to read that Tumblr could be good for a portfolio site, but it's definitely true. Like Github Pages, you can use your own custom code or themes provided by the community, and the domain attachment is free! Don't let the name dissuade you from giving it a try because it might be the quick and easy tool you need to create a beautiful grid-based art portfolio - and Tumblr loves art!
Tip #2: Purchase a .com domain from a reputable domain name registrar.

The Namecheap.com homepage
Well, so much for free stuff, right? Well, sometimes the quality is worth a small fee. When I first got into web design, I made the mistake of purchasing a monthly subscription that included a "free" domain with Hosting24. This was a terrible idea because it made it complicated to migrate my domain outside of this service, and if I stopped paying, I would lose my domain as well as my website. Worst of all, they don't hide your Whois data, so anyone who wants to know who owns the domain can easily search it up and find not only your full name but also your full address! It's especially for this reason that I highly recommend spending money on only a domain on Namecheap. A .com domain with this registrar costs only about $10 a year, and you get up to 50 subdomains, free email forwarding, and much more. They also offer cheap paid hosting options if you want to migrate your website to a sturdier host that can handle a lot of traffic, and since your domain will be separate from your hosting, you're free to attach your domain to another hosting service at any time!
Tip #3: Pick a professional yet memorable domain name.

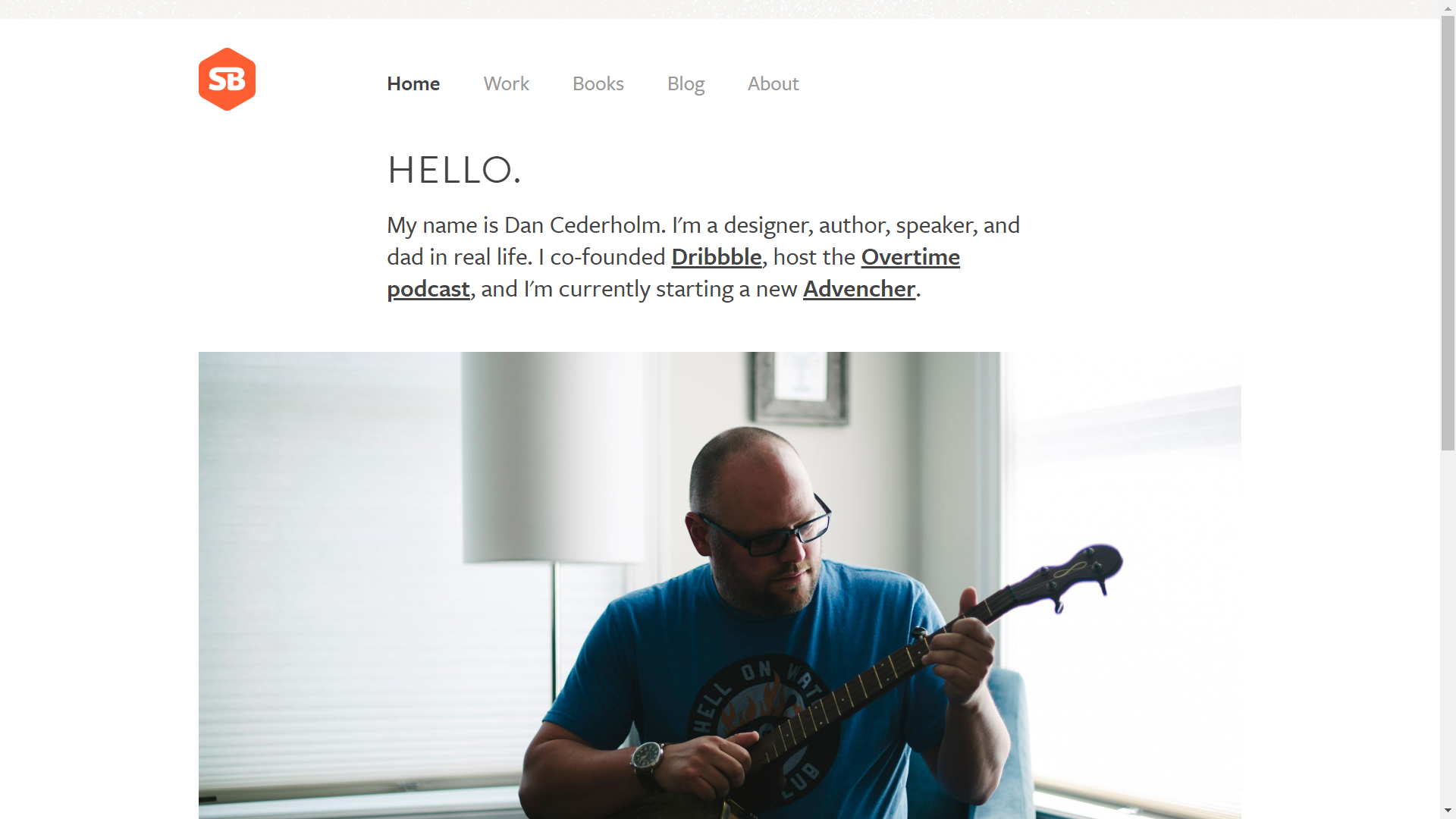
Portfolio of designer and entrepreneur Dan Cederholm
You may have heard that you should make your domain your first and last name, but this might not always be the best idea if that's not what people know you as professionally. Your real name doesn't have to be your professional name for various reasons: it could be difficult to read or hard to spell. You want to pick something memorable, too. If you don't plan on using your real name professionally, pick a new name and make sure you stick with it on every professional platform. You could also do this and pick a catchy name that describes the work you do. There are many examples of this online, so I suggest you take a look at some for inspiration. Two examples would be the website of one of the co-founders of Dribbble who chose SimbleBits.com and the website of one of the creators of the video game Night in the Woods who chose BombsFall.com. If your domain isn't available as a .com, consider getting a .net or a .org domain, as they are the second highest-ranking on search engines. An example of a well-visited website with one of these TLDs would be the website of the cartoonist and illustrator famous for the StupidFox comic who chose eychan.org.
I myself owned two professional domains with different TLDs, with the one on this blog having a .org. (I would have chosen a .com TLD, but did whoever buy the .com version of my original domain really think I'd pay over $2,000 for it?!) I still try to keep a consistent branding elsewhere online, and because my last name isn't the easiest to spell, I strategically chose my current domain name so that any subdomain I use with it is cutely memorable, i.e. Themes.DomainName.org and Games.DomainName.org. Remember that your name is part of your personal brand. Sell your name as you would sell your work and have fun with it!
Tip #4: Be a minimalist.

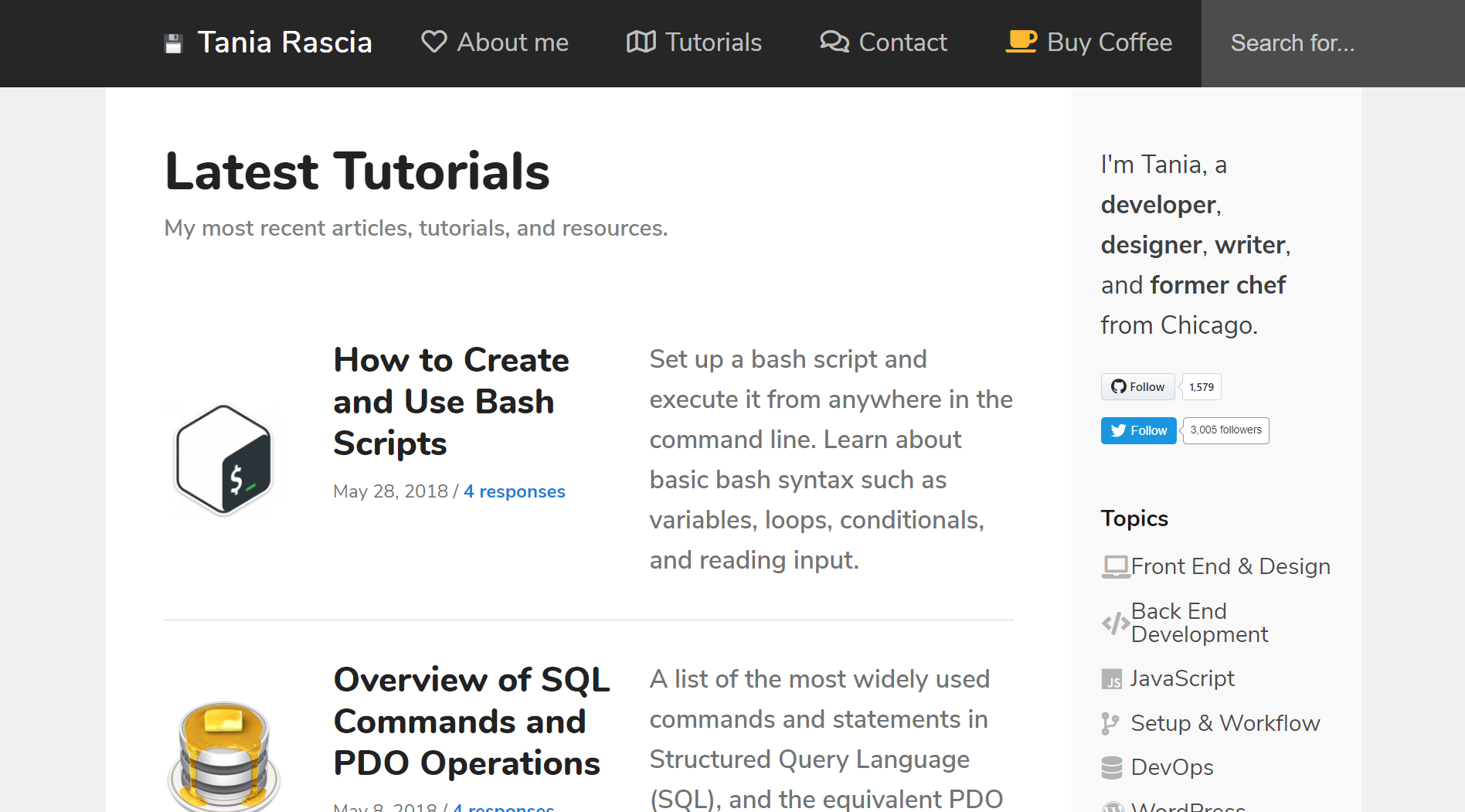
Portfolio and blog of developer and designer Tania Rascia
The worst thing you can do for your portfolio site is load it with so many things that it doesn't even load in the browser. The most common minimalist design choice I see is a lot of white space and simple navigation, but there are other ways of achieving minimalism for your site without resorting to something uninspired. The point is that you want the focus to be on the content of your site, not the site itself (unless you're a programmer and want your portfolio site to reflect this). To do this, choose a limited color palette. If you use a lot of color in your work, you don't want it to be overpowered by the colors around it. Two accent colors that pop, some grays, and a good amount of white is good enough. If you have created a logo for yourself, its colors could be the colors you use for your site.
Tip #5: Put only your best work.

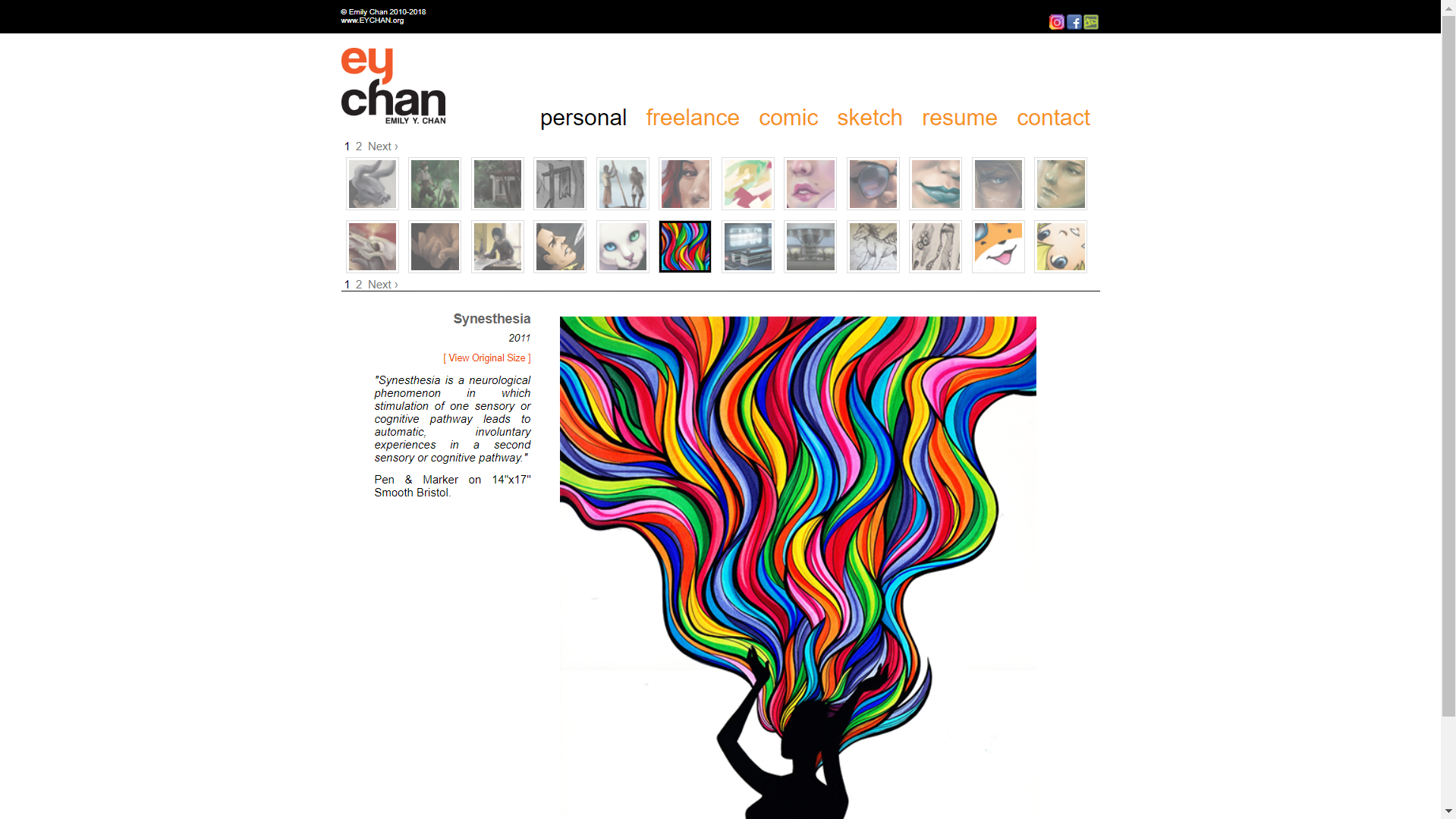
Portfolio of illustrator and comic artist Emily Y. Chan
If you are an artist, you will draw a lot of things of varying quality and often leave them in varying states of completion: doodles, sketches, single-character illustrations. Please resist the urge to post everything you draw on your portfolio website. Put only what you believe is your best work, even if you only have three pieces like that. Three works of art, are still works of art. You want your portfolio to reflect the best aspects of you that will make you employable. If you are okay with employers seeing your other work, include a link to your art instagram in the social media section of your portfolio, that way unfinished works or other works that you might not be super proud of will not be the first thing a potential employer's eyes land on!
Tip #6: Put only relevant work.

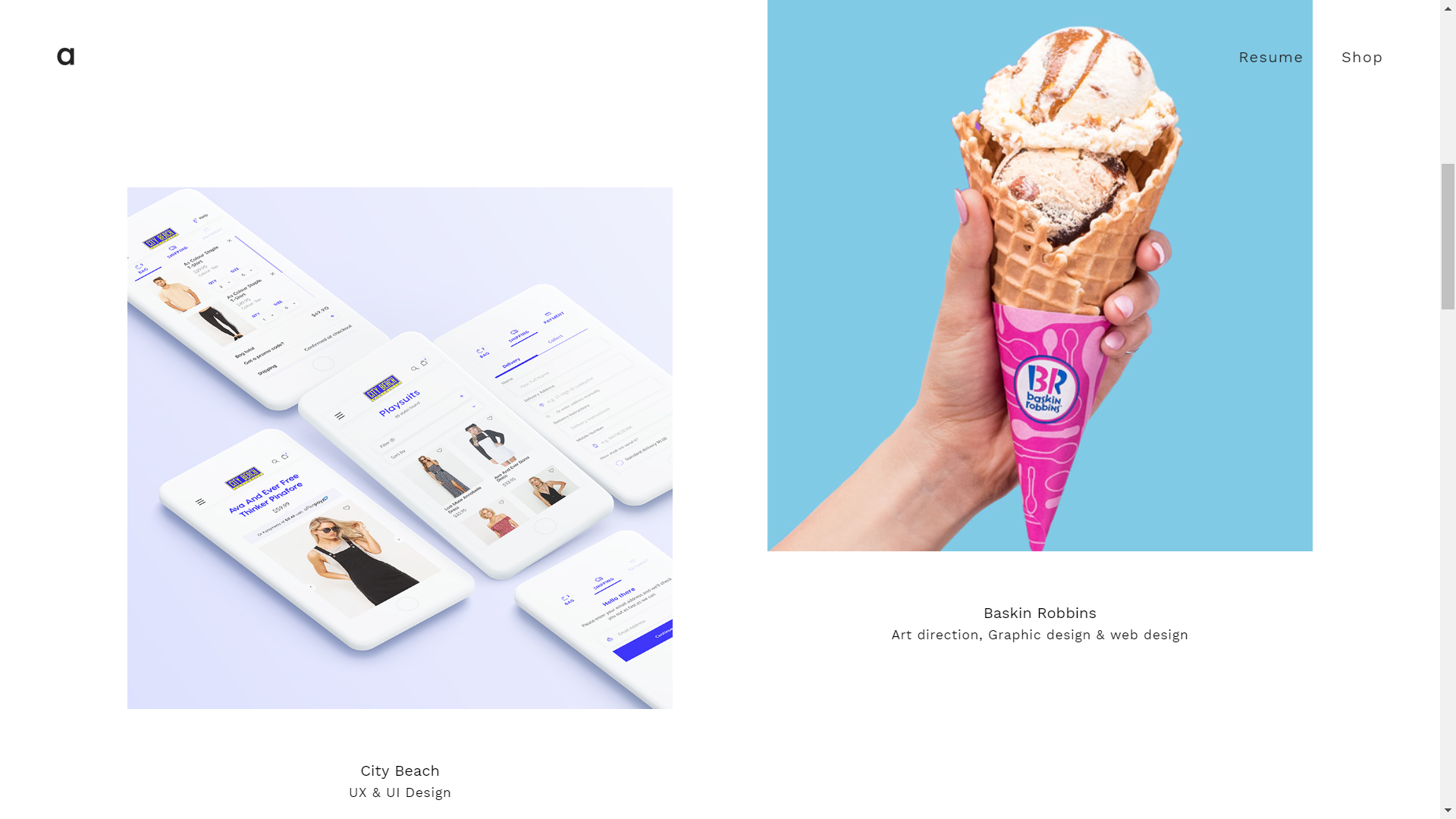
Portfolio of front end developer and graphic designer Ariel Beninca
If you are looking for work in software development, don't let the first thing an employer see when they click the link to your site be a confusing mishmash of drawings, photos, and other things unrelated to the job you're applying for! If you have a lot of skills that you want to market to employers, because you have a variety of careers that you are interested in, create separate sites for your work using different subdomains or section off your portfolio into multiple pages so that all the works are neatly separated into their appropriate categories. Job recruiters have limited time on their hands, so you need to show them what would make you qualified for the job as quickly and easily as possible!
Tip #7: Find inspiration.

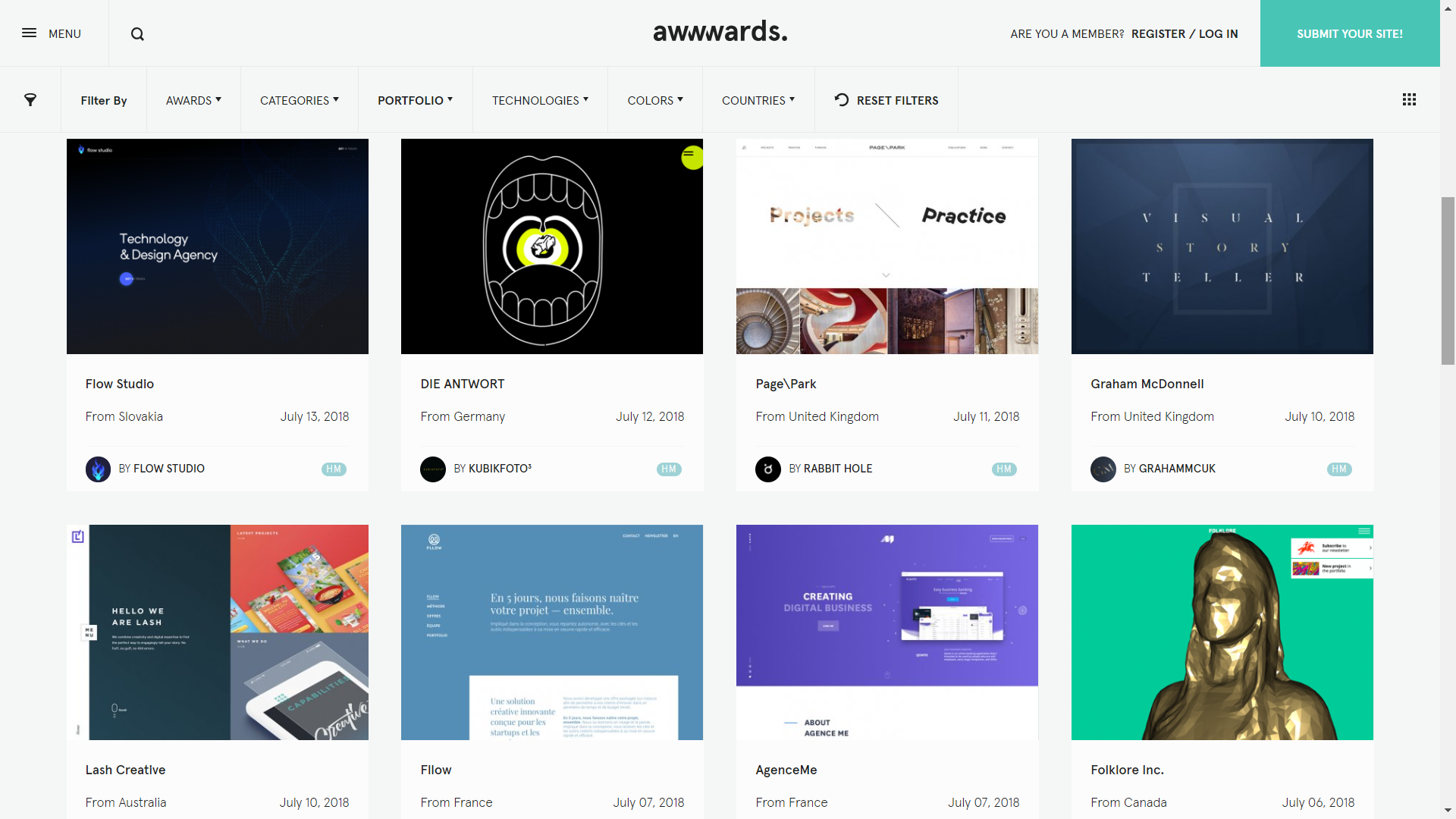
Award-winning websites on awwwards.com
Look at what other people have done. You can look through LinkedIn and see how people in your field designed their portfolio sites. Alternately, there's sites that you can visit to get inspiration from designs such as Dribbble and Awwwards. These sites will promote or feature the best designs of the day, and new content is always being submitted. You can also simply Google keywords like "simple portfolio websites", and you will get millions of search results to explore. There's nothing wrong with borrowing a few ideas, but don't forget to bookmark them!
Resources
Cheap domain name registrar and host:
Free hosting sites:
- https://pages.github.com (Github Pages)
- https://x10Hosting.com
- https://tumblr.com
Creators mentioned:
- http://simplebits.com/ (Dan Cederholm, co-founder of Dribbble)
- http://www.bombsfall.com/ (Scott Benson, designer on Night In The Woods video game)
- http://eychan.org/ (Emily Chan, creator of StupidFox comics)
- http://arielbeninca.com/ (Ariel Beninca, front end developer and graphic designer)
- http://taniarascia.com/ (Tania Rascia, web developer, designer, and writer)
Inspiration sources:
- https://dribbble.com
- https://awwwards.com
- https://linkedin.com
- Another good one is https://pinterest.com
Image credits:
- Featured image by SnapbyThree MY on Unsplash
- Screenshots of each website featured
Edits
- November 26, 2018: Added audio narration!
